Proposed New Default Login Page screenshots
Proposed New Default Login Page screenshots
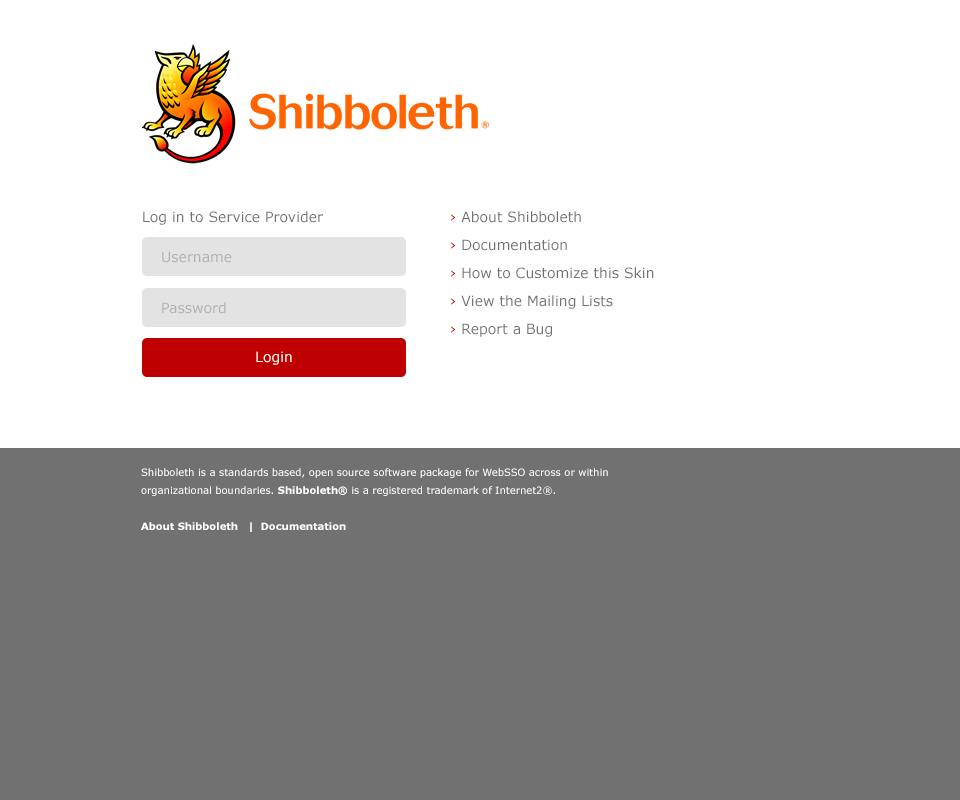
New design for Login Page on a desktop/laptop browser
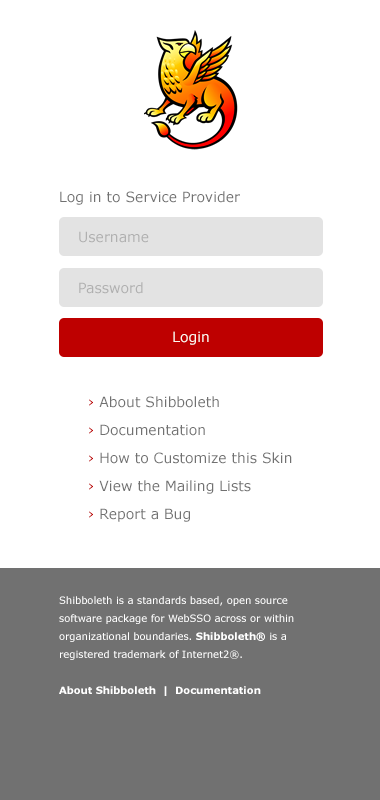
Same Login Page on a mobile device
Background and discussion points
As part of Unicon's Cooperative Support program, a pool of hours is generated to contribute time to working on items of interest/need for the Shibboleth project, whether that be added features to the software, documentation, writing up our experience with helping get various services working with Shibboleth, etc. Bill Thompson and I have been talking with the Shib Dev team to help identify particular areas we could work on, particularly related to the Shib Identity Provider, that would complement their work and be a part of the next Shib IdP release (2.4).
One area identified by the Shib Dev team was to deliver a well-designed default Login page with the Shib IdP. (The Login page that is used when enabling the username/password handler.) A Login page that would incorporate responsive design principles and thus adapt well to various screen sizes. Unicon has a skilled design team that has experience doing exactly that, and the following is the first mockup of what we are proposing to implement and provide to the community so it could be incorporated into the next IdP release as an alternative starting point for an institution's Login page.
There are two mockups above, illustrating the "responsive nature" of the design, with the 2nd showing how it becomes linear with a shrinking screen width (e.g. mobile device). I want to note one thing that I'd hope to start a dialog with the community on:
- Note that with this mockup, there is only allowance for the Service Provider description (or name, or entityID if it falls back to that), and not the SP icon/image if such is in their UI metadata. I looked at a number of currently deployed institutional login pages, and I *cannot* find any instances of such where that SP image/icon is actually used/included. Other than ones associated with InCommon. (Perhaps because most/all of the ones I looked at pre-date the existence of those UI metadata elements for an SP, and have not been redesigned to incorporate such.)
I know that there are at least some folks who think that including more info on the SP, particularly the logo if available, and perchance the link to that SP's privacy policy, makes things clearer for end users who end up on their institution's Login page and perhaps are not quite sure why. I'd like to gauge whether there is anything close to a consensus opinion on that, so I'm hoping this email can spark a conversation on that.
Clearly, adding more SP info, particularly a graphic (logo), would require some adjustment to the following design. Before we implement these mockups, we'd like to have more input on the perceived importance of that SP info. And any other comments/thoughts on this design.
Mike Grady, Senior IAM Consultant, Unicon
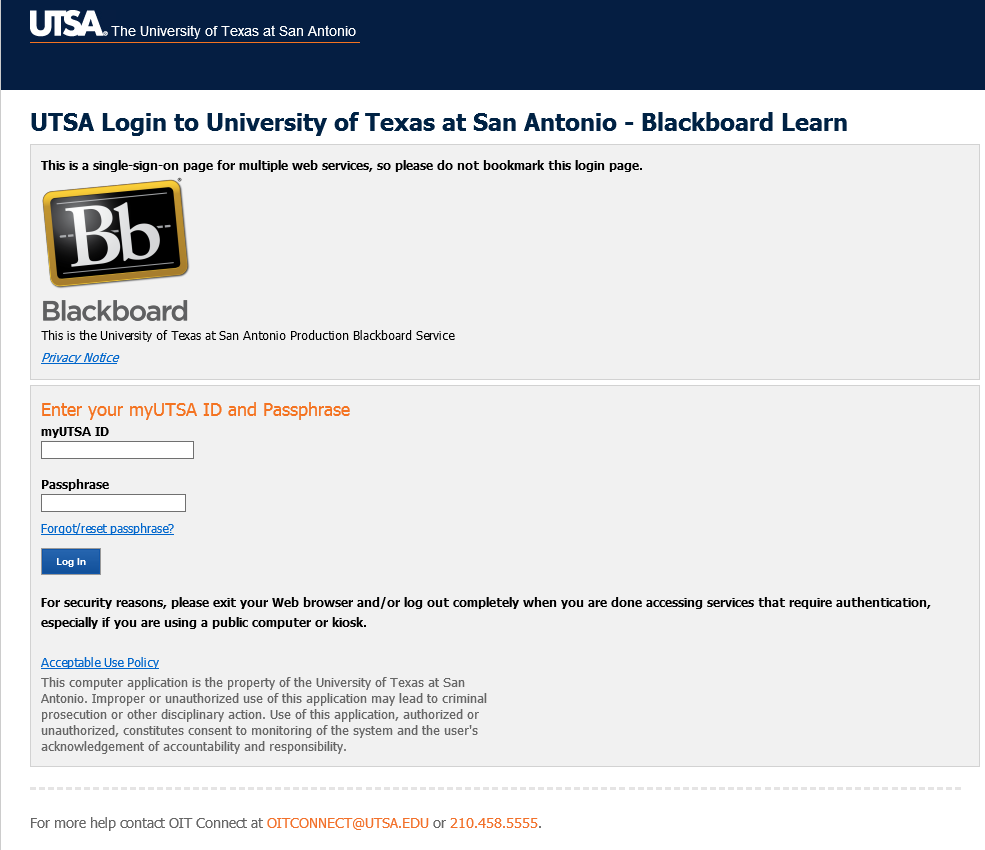
Our IdP does provide the logo, privacy policy link, etc.. from the MDUI metadata tags. We use this to inform the users that they are logging into a third party system. Perhaps the new default skin could have an optional section displaying just the MDUI elements similar to what we do? This section could be disabled by default so the entity using the IdP would have to enable it.
Mark McCoy, Identity Management Analyst, The University of Texas at San Antonio.